
投稿日:2022-11-06
【Grasshopper Tutorial】Elefrontを使用して属性情報を扱う(Part1 : モデリング / 属性情報を持たせたBake)
#Grasshopper
#Rhinoceros
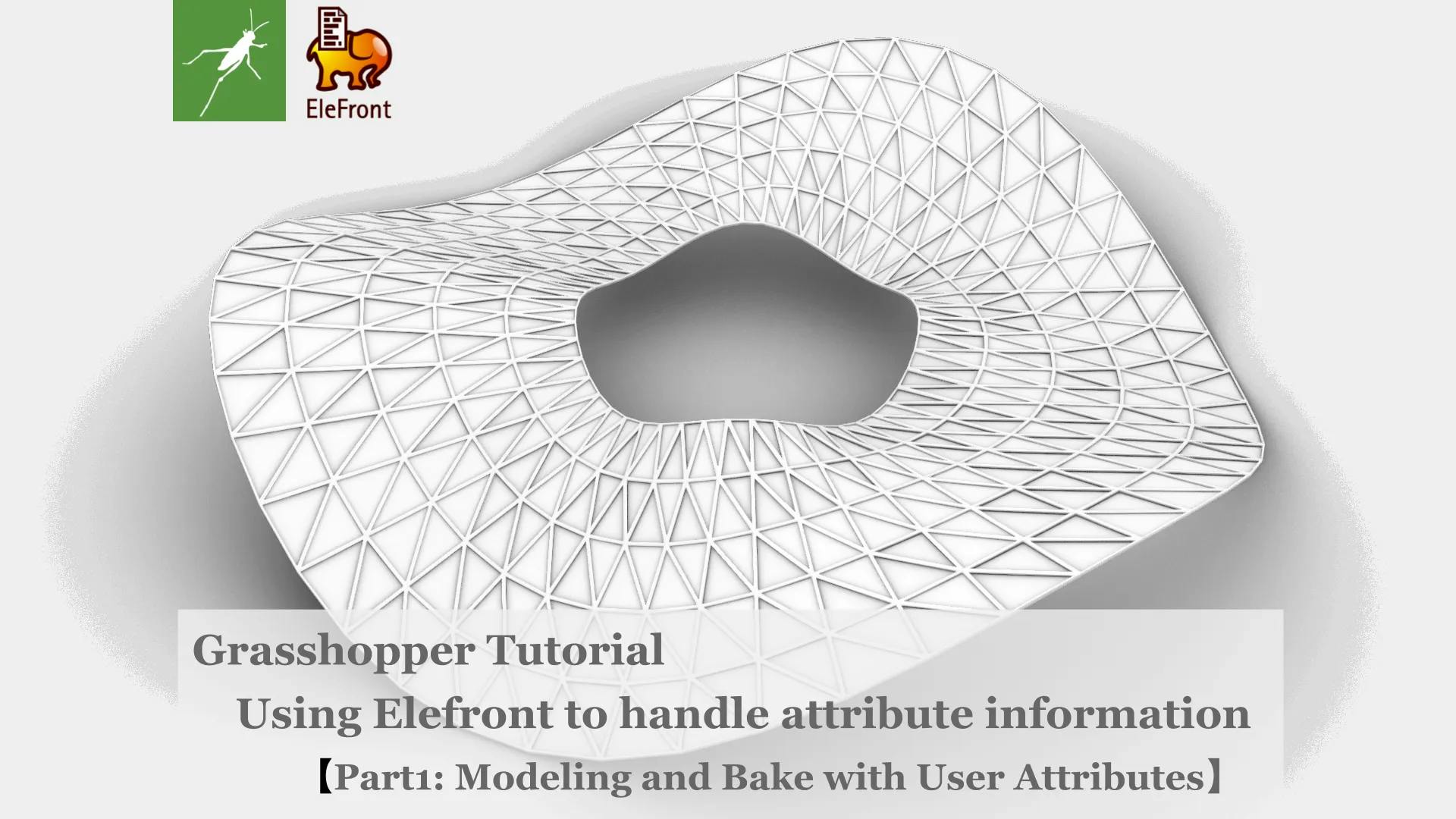
今回は、プラグイン Elefront を用いて、上画像の様な曲面に配置された三角形パネルに、属性情報を持たせ、最終的に単品図を起こすとこまでやっていきたいと思います。Elefront のプラグインをインストールしてから臨んて頂ければと思います
今回の記事は 2 部に分けて書いていこうと思います。Part1 ではモデリング~属性情報を持たせて Rhinoceros に Bake するところまでを行います。Part2 では、Part1 で Bake したものを Grasshopper に取りこみ、パネルの単品図をおこしていくところまでをやっていきます。
今回の記事は、Syntegrate Japan さんの記事を参考にさせていただきました。実務でどのように Grasshopper を使用しているか、など、かなり勉強になる記事がたくさんあります。
是非、のぞいてみてください。⇒
また、ソースコードは Github にプッシュしてますので、完成コードをみながら行いたい方は
からダウンロードしてください。
概要

上画像が Part1 のプログラムの全体となっております。
各ブロックごとに説明していきたいと思います。
曲面を構成する基準線を作成

- Circle コンポ―ネントで半径 3000mm, 1000mm の 2 つの円を生成します。
- Divide コンポーネントで生成した 2 つの円を 50 分割していきます。これらの分割点を波打たせていきます。
- List Length コンポーネントで分割点の数を取得します。
- Range コンポーネントで外円は 360 度 ×3 = 1080 度、内円は 360 度 ×4 = 1440 度を分割点の数で分割した角度を取得します。分割する角度を変更すれば、波の数が変わります。
- これらの角度から Sine 波を生成していきますが、Cull Index コンポーネントでリストの分割した角度の最後の値(1080 度と 1440 度)は不要なので削除します。その後 Radians コンポーネントでラジアン変換します。
- Sine コンポーネントで Sine 波を取得します。
- Unit Z コンポーネントで取得した Sine 波を Z 方向のベクトルに変換します。
- Sine 波は-1 ~ 1 までの値をとります。これらの値に振幅を掛けていきます。外円には 500mm、内円には 100mm の振幅を Multiplication コンポーネントで掛けています。
- Move コンポーネントで分割点を Z 方向に移動させます。振幅を掛けた Sine 波を掛けることで波打つかと思います。
- Explode Tree コンポーネントでブランチごとにリストを取得します。外円の分割点と内円の分割点のリストがそれぞれ取得できるかと思いますので、Line コンポーネントで外円と内円の分割点を直線で結びます。これらが基準線となってきます。
三角形パネルを生成

- Divide コンポーネントで先ほど生成した直線を分割します。今回は 5 分割しています。
- 取得した分割点 P1、ShiftList コンポーネントでリストをずらした P2、Relative コンポーネントでブランチを 1 つずらした P3、ブランチをずらしたものを Shift List コンポーネントでリストを 1 つずらした P4 を生成します。
- 4 Point Surface コンポーネントで 3 点をから三角形サーフェイスを生成します。P1,P2,P3 を頂点とする三角形、P3,P4,P2 を頂点とする三角形を生成します。
- Merge コンポーネントで生成した三角形のリストを結合し Simplify しときます。CleanTree コンポーネントで Null を削除し、リスト内の不要な値を削除します。
三角形パネルを納めるフレームの生成

(今回はフレームに属性情報を持たせたり、図面化はしないので適当に作ってます。スキップ可能です。)
- Curve コンポーネントで先ほど生成した三角形パネルのエッジを取得します。
- OffsetCurve コンポーネントで取得したポリラインを内側に 10mm オフセットします。
- Boundary Surface コンポーネントでオフセット前と後の 2 曲線の間にサーフェイスを生成します。
- Mesh Brep コンポーネントで生成したサーフェイスをメッシュ化します。
- Combine & Clean コンポーネントでメッシュを結合・分割数を減らします。
- プラグイン Weaver Bird の Weaverbird's Mesh Thickness コンポーネントで厚みを持たせます。 (※WeaverBird のインストールはこちらから)
パネルの生成

- 先ほどオフセットしたポリラインに Surface コンポーネントを接続し、三角形サーフェイスを生成します。
- Area コンポーネントで生成したサーフェイスの中心点を取得し、PlaneOrigin コンポーネントで法線方向のベクトルを取得します。
- 法線方向のベクトルのリストを ListItem コンポーネントに接続し、接続先で Flatten し、リストの最初の法線ベクトルを取得します。
- FlipPlane コンポーネントで、すべての法線方向を合わせていきます。
- Move コンポーネントでサーフェイスをフレームの中心に移動させるため、法線方向のベクトルを Amplitude コンポーネント 10mm 移動させます。
- Extrude コンポーネントで移動させたサーフェイスを法線方向のベクトルで 5mm 押し出します。
パネルに ID を振る

- TreeStatics コンポーネントでパネルの Tree 構造の Path を取得します。現状、Path は{0;0}{0;1}....{1;0}...{49;9}といった感じで、0 ~ 49 までのブランチに更に 0 ~ 9 までのブランチが枝分かれしているかと思います。直線と直線の間が 50 あり、その中に 10 枚パネルが含まれることになします。
- TextSplit コンポーネントで Path を{;}でスプリットすることで、Path の数字部分のみを取得します。
- ListItem コンポーネントで 1 番目から 0 ~ 49 までの数字が取得でき、2 番目からそこから更に枝分かれした 0 ~ 9 までの値が取得できます。Concatenate コンポーネントで P-(0 ~ 49)-(0 ~ 9)といった ID を振っていきます。P0-0, P0-1,....P49-9 といった感じで ID を生成しました。
- 前項で Area コンポーネントで取得したパネルのセンターのツリー構造を参照し、UnflattenTree コンポーネントで Tree 構造を合わせておきます。
- Text Tag コンポーネントでパネルのセンターに ID を配置していきます。
パネル面積 / 頂点を取得

- 今回はパネルの頂点と面積を属性情報として入れていこうと思います。Deconstruct Brep コンポーネントで Extrude して生成したパネルの面を取得します。
- Area コンポーネントでパネルを分割したサーフェイスの面積を取得し、SortList コンポーネントで面積で Sort することで、面積を Key としてサーフェイスを昇順に並べ替えます。Reverse して降順にリストを並べ替ええ、List Item コンポーネントの 0 番目を取得して、最も大きな面を取得します。
- Discontinuity コンポーネントで取得した三角形サーフェイスの頂点を取得し List Item コンポーネントでの 0 番目、1 番目、2 番目を取得することでそれぞれの頂点のリストを取得します。
- Area コンポーネントで面積も取得します。
属性情報を付与して Bake

- Merge コンポーネントで属性情報をまとめていきます。D1 に ID(PanelName)、D2 に area(パネル面積)、D3 に頂点 P1、D4 に P2、D5 に P3 を格納します。(※Tree 構造を合わせてマージすることに注意してください。)
- Elefront を使用していきます。Define Object Attributes コンポーネントでオブジェクトに持たせる属性情報を定義していきます。Key に PanelName(ID), area, P1,P2,P3 の文字列を接続し、Value は先ほど Merge した Attributes を接続します。[]L に Bake するさいの Layer 名を接続します。Define Layer コンポーネントで Panel というレイヤを定義し、接続します。
- BakeObjects コンポーネントでベイクするオブジェクトを接続します。今回は押出しではなく、三角形サーフェイスを Bake していきます。Attributes に先ほど定義した属性情報を接続します。BakeName は panelBake という名前にしておきます、これを設定しておくことで、Bake 後に値が変更になり再度 Bake しなおした場合に、前回の Bake を自動的に削除してくれます。Button コンポーネントを接続し、この Button を押せば Bake されます。
Part1 完成

- Bake したオブジェクトを選択し、属性情報が格納されていることがか確認できていれば OK です。

- また、値を変更し再度 Bake しなおすことも可能です。
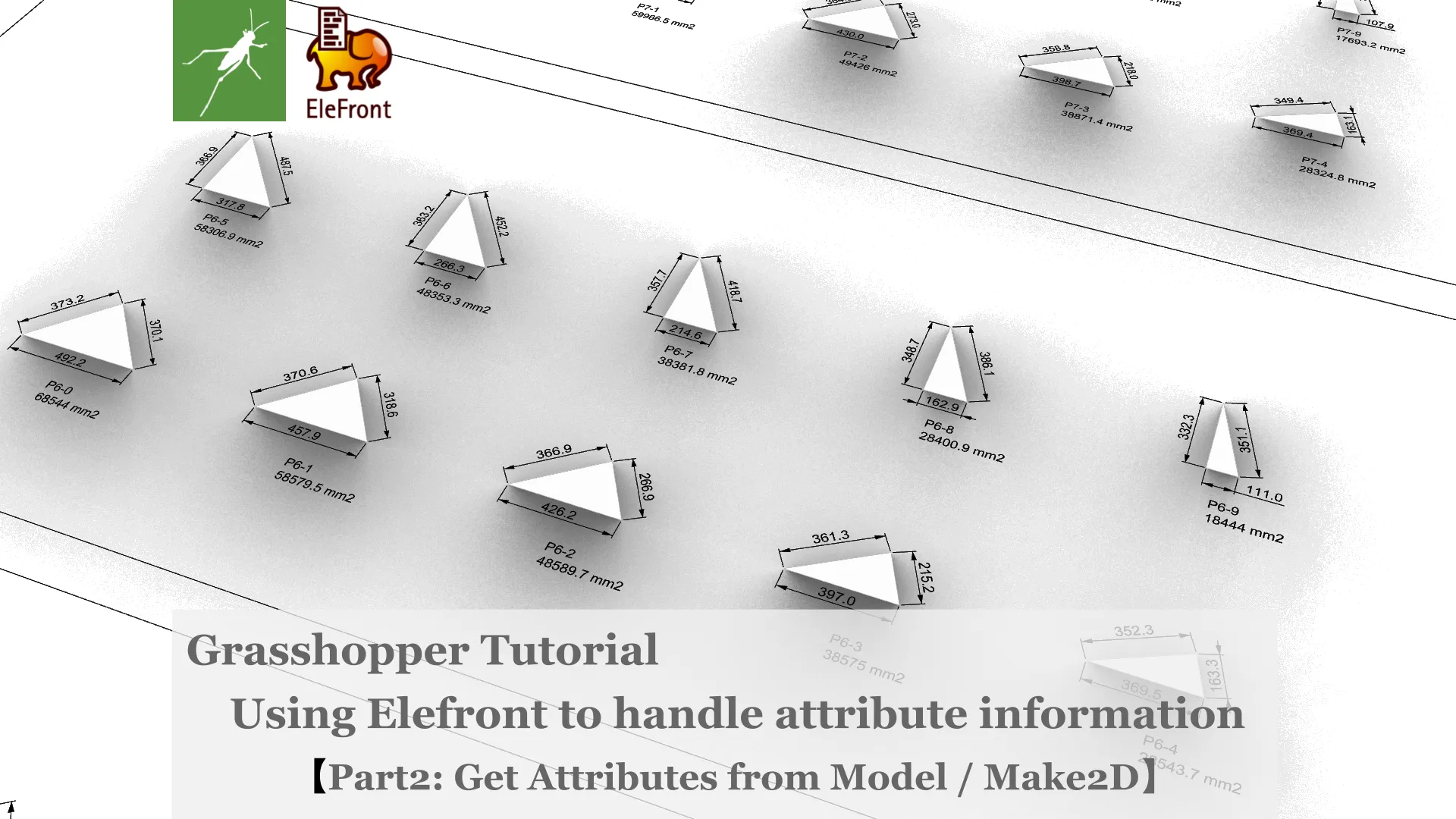
Part1 は以上になります。Part2 ではこの属性情報を持たせて Bake したものを新たに Grasshopper に取り込み、パネルの単品図をおこしていきます。同じ Grasshopper のファイルで作業してもいいのですが、処理も重くなって来たりメンバー間での受け渡しなどを想定し、機能ごとに Grasshopper のファイルを分けてます。ご興味いただければ引き続き Part2 を見ていただけると嬉しいです。以上
【参考文献】
- eleFront : https://docs.elefront.io/
- Syntegrate Japan Blog : Elefront について#1 -Elefront で何ができるのか
- Syntegrate Japan Blog : Elefront について#2 -User Attributes とは
- Syntegrate Japan Blog : Elefront について#3 -Elefront を用いた場合のワークフロー
- Syntegrate Japan Blog : Elefront について#4 -User Attributes をつけて Bake
- Syntegrate Japan Blog : Elefront について#5 -User Attributes を読み込んで利用する