
投稿日:2021-11-22
【Grasshopper Tutorial】 Sin波を描いて『Remap Numbersコンポーネント』を理解する
#Grasshopper
#GH Modeling
#Basic
前回の記事で、「Remap Numbers コンポーネント」の基礎について記事を書きました。今回は、実践編として上画像の様に正方形の中心から発生する Sin 波を描く過程で「Remap Numbers コンポーネント」を使用していきたいと思います。 「Remap Numbers コンポーネント」の基礎がわかっていない方は、前回の記事のリンクも参考に載せておきますので是非参考にしてください。 また、こちらのチュートリアルは動画化もしてますので、動画の方がよい方は是非以下のリンクからご覧ください。
概要

上画像はコードの全体像となっております。大まかな流れは以下の様になります。
- 正方形を作成しサーフェイス化
- 正方形をグリッドに分割
- 正方形の中心からグリッドの各交点までの距離を取得
- 取得した距離を長さに応じて角度に Remap
- グリッドの各交点を sin 波を使って移動させる
- 移動させる点を制限する
- 移動した点からサーフェイスを作成
ざっくりとした流れはこんな感じになります。それでは早速説明していきます。
正方形を作成しサーフェイス化

- 「Rectangle コンポーネント」を使用して正方形を作成していきます。今回は1辺 10m(10000mm)の正方形を作成しております。
- 「Area コンポーネント」を使用して正方形の中心点を取得しておきます
- 「Boundary Surfaces コンポーネント」を使用して、正方形をサーフェイス化しておきます。
正方形をグリッドに分割

- 「Divide Surface コンポーネント」を使用して、作成した正方形のサーフェイスをグリッド状に分割します。今回は 28 個 ×28 個のグリッドに分割しました

上画像の様に、作成した正方形が指定した数で分割されていれば OK です。
正方形の中心からグリッドの各交点までの距離を取得

- 「Line コンポーネント」を使用して、正方形の中心点からグリッドの各交点を結ぶ直線を作成します。
- 「Length コンポーネント」を使用して、各直線の長さを取得します
- 「Length コンポーネント」の出力端子を「simplify」し不要な階層を消去します。更に、「Flatten」しデータを 1 つのブランチに格納します。
取得した距離を長さに応じた角度に Remap

グリッドの各点が、正方形の中心点から離れれば離れるほど大きき角度になるようなプログラムを書いていきます。
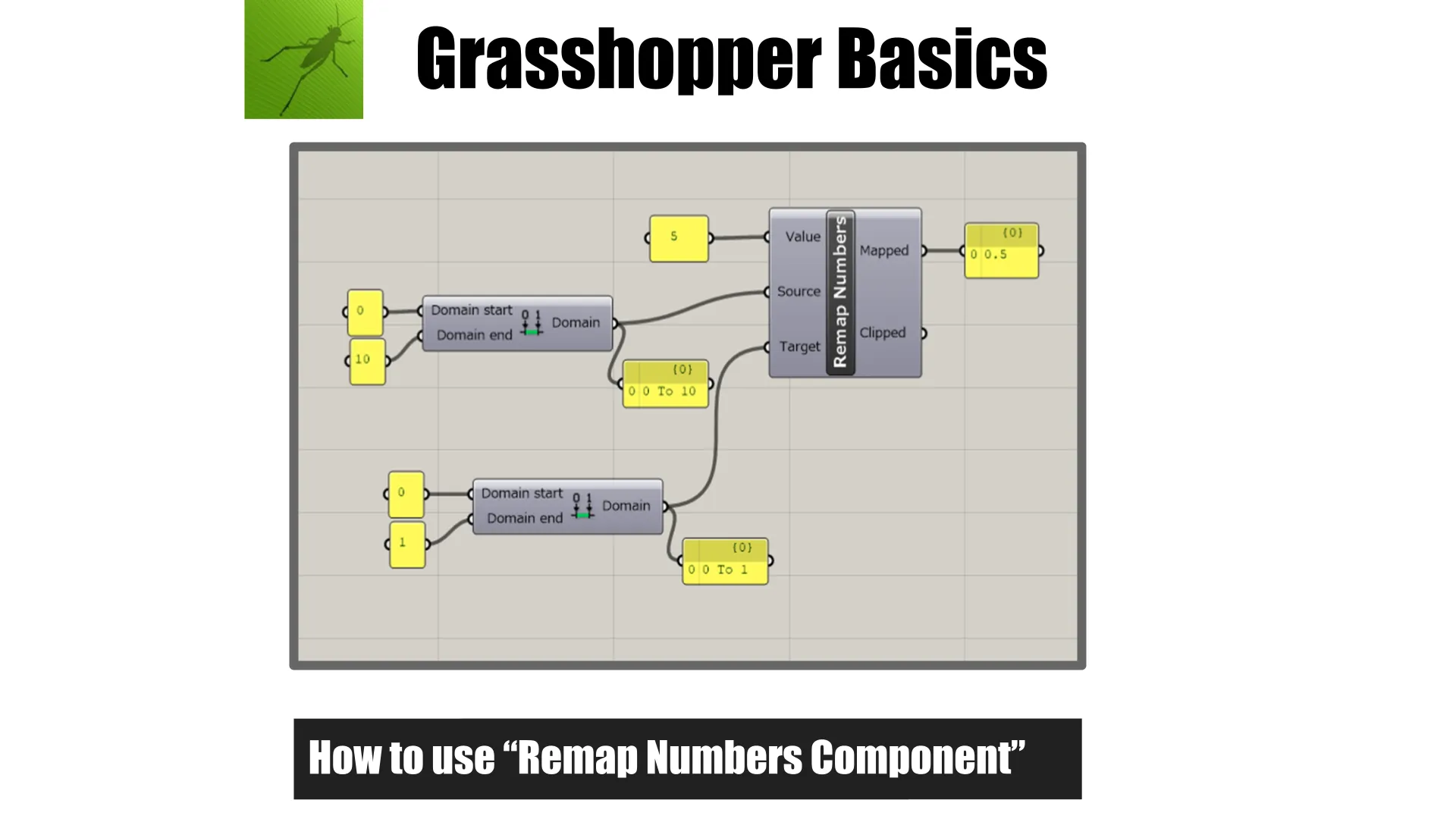
- 「Remap Numbers コンポーネント」を用意して、入力端子 V (Value)に先ほど取得した正方形の中心点からグリッドの各交点までの距離を接続します。
- 「Bounds コンポーネント」を使用して、正方形の中心点からグリッドの各交点までの距離の最大値から最小値までのドメインを取得します。
- 「Remap Numbers コンポーネント」の入力端子 S (Source)に「Bounds コンポーネント」で取得したドメインを接続します。
- 「Remap Numbers コンポーネント」の入力端子 T (Target) に、「Multiplication コンポーネント」と「NumberSlider コンポーネント」を使用して、360 の倍数を入力していきます。上画像では 1080 を入力しております。
- 「Remap Numbers コンポーネント」の出力端子 R (Mapped)から、正方形の中心点からグリッドの各交点までの距離を、0 ~ 1080 までの範囲で Remap しなおした値のリストを取得することができました。正方形の中心に近ければ近いほど値は小さく、遠ければ値は大きくなります。

「Panel コンポーネント」を接続して取得したリストを確認してみてください。上画像のようなリストが取得できていれば OK です。(※設定したドメインによって中身は変わってくると思います。)
グリッドの各交点を sin 波を使って移動させる

- 「Remap Numbers コンポーネント」で取得した「0 ~ 1080」までの値を「Radians コンポーネント」を使用してラジアンに変換していきます。
- 「Sine コンポーネント」を使用して、「Radians コンポーネント」の出力端子を接続することで、Sin 波を取得することができました。上画像では、Remap した範囲を「1080 = 360×3」としているので、中心点から端部まで、3 波長分の sin 波を取得できてます。
- 「Multiplication コンポーネント」を使用して、sin 波の振幅を設定していきます。上画像では 500mm としております。「Sine コンポーネント」の出力端子も接続し、sin 波に振幅を掛けていきます。
- 「Unit Z コンポーネント」を使用し、Z 方向のベクトルに変換します。また、出力端子を「Graft」することで、値を個別のブランチに格納します。
- 「Move コンポーネント」を使用し、グリッドの各交点を、取得した Sin 波を使用して移動させます。入力端子 G には「Divide Surface コンポーネント」で取得したグリッドの各交点を「Graft」したものを接続し、入力端子 T(Motion)に「Unit Z コンポーネント」の出力端子を接続します。

「Move コンポーネント」以外を PreviewOff にして上画像の様になっていれば OK です。正方形の中心点から発生する Sin 波が見えてきました。
移動させる点を制限する

移動させる点を制限していこうと思います。今回はグリッド各交点が正方形に内接する円の範囲を超える場合、その点は移動させないようにしています。
- 「Division コンポーネント」を用意して、最初に設定した正方形の 1 辺の長さの半分の値を取得します。
- 「Minimum コンポーネント」を使用し、「Divide コンポーネント」で取得した正方形の 1 辺の半分の長さと、「Length コンポーネント」で取得した、正方形の中心点からグリッドの各交点までの距離を比較し、小さいほうの値を返します。
- 「Remap Numbers コンポーネント」の入力端子 V に「Minimum コンポーネント」で取得した値を接続しなおします。
- 「Bounds コンポーネント」の入力端子も「Minimum コンポーネント」に接続しなおします。

上画像の様に、Z 方向に移動している点が正方形に内接する円の範囲内に制限されていれば OK です。
移動した点からサーフェイスを作成

- 「Move コンポーネント」の出力端子から得られた、Z 方向に移動した点のリストを「Flattan」し 1 つのブランチ内に格納します。
- 「Surface from Poins コンポーネント」を使用し、移動させた点からサーフェイスを生成していきます。入力端子 P(Points)に「Move コンポーネント」の出力端子を接続します。
- 「Surface from Poins コンポーネント」の入力端子 U に U 方向のグリッドの頂点の数を入力します。今回は 28×28 のグリッドに分割したので、頂点の数は「28 + 1 = 29」となります。
- 「Custom Preview コンポーネント」と「Colour Swatch コンポーネント」を使用して色付けして完成です。


上画像の様になっていれば OK です。「Remap Numbers コンポーネント」に接続している Target の範囲を調整したり、「Sine コンポーネント」と掛けている振幅を調整すれば、波の数や高さを変更することもできます。
以上になります。今回は「Remap Numbers コンポーネント」を使った例を紹介しました。便利なコンポーネントなので是非使いこなしましょう。
【参考文献】
- AppliCraft : https://www.applicraft.com/